Dark mode design has become a prominent trend in UI/UX, offering a range of benefits for users and brands alike. By adopting a dark background with light-colored text, dark mode design provides a visually appealing and comfortable alternative to traditional light mode. It enhances the user experience in various ways and has gained popularity across different digital platforms.
Key Takeaways:
- Dark mode design reduces eye strain and provides increased accessibility for users.
- It improves brand aesthetics and enhances brand identity.
- Dark mode helps save device battery life and promotes energy efficiency.
- It minimizes distractions, improves legibility, and enhances user focus.
- Implementing dark mode requires strategic planning and design considerations.
The Emergence of Dark Mode Design in UI/UX Trends
Dark mode design has emerged as a prominent trend in UI/UX over the years. To understand its importance and impact, it is essential to examine the historical perspective of digital display preferences. In the early days of computing, dark mode was the default setting for screens due to technical limitations. However, with the advent of color displays, light mode became more popular.
In recent years, there has been a resurgence of interest in dark mode driven by user demand for a more visually appealing and comfortable experience. Dark mode has gained popularity across various platforms, from operating systems to mobile applications, and continues to be in high demand due to its aesthetic appeal and practical advantages.
The history of dark mode reveals its long-standing existence as the initial default setting for screens. This historical context allows us to appreciate its return and increasing popularity in recent times.
Analyzing the Impact of Dark Mode on Eye Comfort and Accessibility
Dark mode design has been praised for its positive impact on eye comfort and accessibility. The reduced brightness and contrast in dark mode can help alleviate eye strain and fatigue, especially in low-light environments. It also provides improved readability for users with visual impairments or sensitivity to bright light. However, it is important to consider the potential challenges and limitations dark mode may pose for certain individuals, such as those with specific visual impairments or conditions like astigmatism or color blindness. Accessibility considerations should be taken into account when implementing dark mode to ensure inclusivity for all users.

Improving Legibility and Content Hierarchy
One of the key advantages of dark mode design is its ability to enhance legibility. The contrast provided by a dark background and light-colored text improves readability, especially for long-form content or text-heavy applications. This allows users to comfortably consume information without straining their eyes.
Additionally, dark mode design helps establish a clear content hierarchy. By leveraging contrasting colors, such as white or light gray for text and other important elements, dark mode ensures that users can easily identify and prioritize information within the interface. This contributes to a seamless and intuitive user experience.
| Benefits of Dark Mode for User Focus: |
|---|
| Minimizes distractions and visual noise |
| Enhances legibility for long-form content |
| Establishes a clear content hierarchy |
| Improves user focus and engagement |
How Embracing Dark Mode Can Enhance Brand Aesthetics
Embracing dark mode design can have a significant impact on brand aesthetics and identity. Dark mode offers a sleek and modern aesthetic that is visually appealing to users. By adopting dark mode, brands can align their visual style with contemporary design trends and showcase a sense of sophistication and elegance.
Dark mode also provides an opportunity for brands to differentiate themselves and stand out from competitors by offering a unique and memorable user experience. Implementing dark mode can enhance brand aesthetics, contributing to a cohesive and visually captivating brand identity.
| Benefits of Embracing Dark Mode for Brand Aesthetics | Impact on Brand Identity |
|---|---|
| Modern and sleek aesthetic | Aligns brand with contemporary design trends |
| Visual appeal to users | Creates a sense of sophistication and elegance |
| Unique and memorable user experience | Helps brands differentiate and stand out |
| Enhances brand aesthetics | Contributes to a visually captivating brand identity |
Note: The table above summarizes the benefits of embracing dark mode for brand aesthetics.
Dark mode design allows brands to create a visually engaging and modern interface that resonates with users. It can evoke a sense of elegance and sophistication, giving brands a competitive edge in the market. By implementing dark mode, brands can enhance their visual identity and create a cohesive brand experience across different platforms and devices.
Strategies for Implementing Dark Mode in Digital Assets
Implementing dark mode in digital assets requires careful consideration and strategic planning to ensure a seamless transition. Brands need to prioritize adapting their brand colors for dark mode compatibility. This involves selecting color palettes that work well in both light and dark modes, ensuring that brand elements remain recognizable and legible in the darker interface.
Adapting Brand Colors for Dark Mode Compatibility
When implementing dark mode, it’s crucial to adapt brand colors to maintain consistency and cohesion across different modes. Brands should consider the following:
- Selecting colors that retain their visual impact and convey the brand’s identity in both light and dark backgrounds
- Choosing hues and shades that complement each other and provide sufficient contrast for readability
- Testing color combinations in different lighting conditions to ensure legibility and accessibility
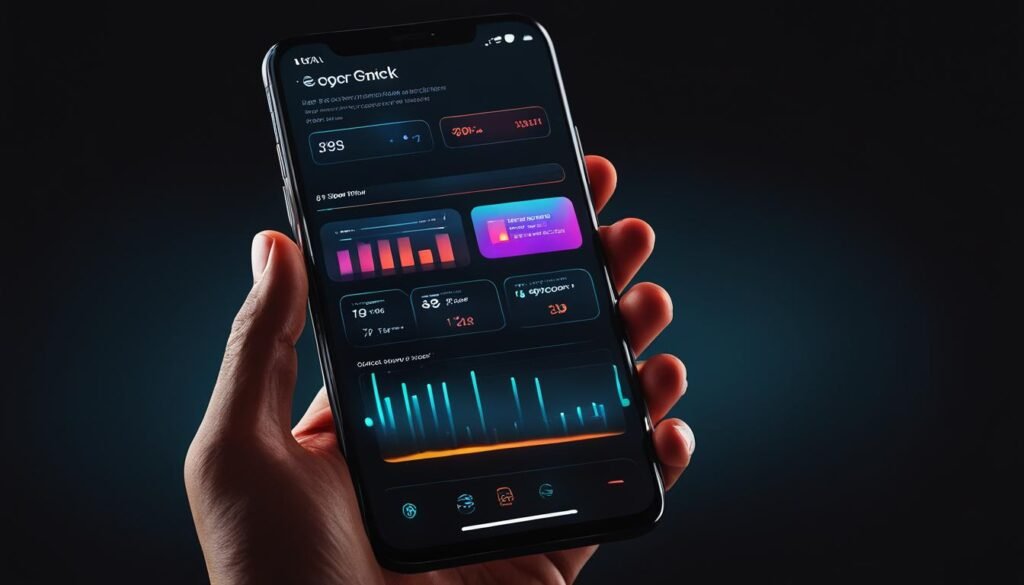
A visually appealing example of adapting brand colors for dark mode compatibility can be seen in the image below:
Design Considerations for Improved User Experience
When designing for dark mode, it’s important to prioritize user experience and ensure optimal readability and accessibility. Consider the following design considerations:
- Contrast optimization: Adjust the contrast ratio between text and background elements to ensure legibility in dark mode. Utilize colors with sufficient contrast to enhance readability.
- Readability optimization: Choose appropriate font sizes and styles that are easy to read in dark mode. Pay attention to line spacing and letter spacing to improve readability.
- Accessibility optimization: Incorporate accessibility features, such as alternative text for images, to ensure inclusivity and usability for all users in dark mode.
By incorporating these design considerations, brands can enhance the user experience in dark mode, making it visually appealing and user-friendly.
The Aesthetic Appeal of Dark Mode Across Platforms
Dark mode has gained widespread popularity due to its aesthetic appeal across various platforms. The sleek and modern look of dark mode interfaces has captured the attention of users and designers alike. Dark mode reflects a sense of elegance and sophistication, making interfaces visually striking and memorable.
Whether it’s on mobile applications, websites, or operating systems, dark mode design offers a consistent and visually appealing experience across different platforms, creating a cohesive brand identity and enhancing the overall user experience.
Navigating Challenges in Dark Mode Presentation and Readability
Accessibility Considerations for Diverse Audiences
While dark mode design offers numerous benefits, it also presents challenges that need to be addressed. One crucial aspect to consider is accessibility, ensuring that dark mode is accessible to diverse audiences. Accessibility in dark mode involves taking steps to ensure inclusivity and usability for individuals with different visual abilities and preferences.
In order to achieve accessibility in dark mode, brands should focus on creating accessible color contrasts. This involves selecting colors that maintain sufficient contrast and readability in the dark interface. By accommodating colorblind users and those with vision impairments or sensitivities, brands can ensure that dark mode remains user-friendly and inclusive.
Providing alternative text for images is another vital accessibility consideration. Descriptive alt text allows visually impaired individuals to understand the content of images, even in dark mode. Implementing comprehensive alternative text ensures that all users can access and comprehend the visual elements present in the interface.
| Accessibility Considerations | Actions |
|---|---|
| Accessible color contrasts | Select colors with sufficient contrast for readability in dark mode |
| Alternative text for images | Provide descriptive alt text for all images to ensure comprehension in dark mode |
Designing for Clarity in Dark Mode Environments
Designing for clarity in dark mode environments requires attention to detail and a focus on optimizing legibility and visual hierarchy. In order to provide a seamless and user-friendly experience, brands should consider the following aspects:
- Optimizing text legibility: Choose fonts and text sizes that maintain excellent readability in dark mode. Pay attention to the contrast between the dark background and the text to ensure clarity.
- Implementing intuitive navigation: In dark mode, it is crucial to ensure that users can easily navigate through the interface. Use clear and intuitive navigation elements, such as well-designed icons or visible menus, to enhance user experience.
- Maintaining visual hierarchy: Establishing a clear visual hierarchy helps users understand the content structure and the importance of different elements. Use appropriate font weights, sizes, and color variations to indicate the importance of various content components.
By addressing these design considerations, brands can create dark mode experiences that are visually appealing, easy to navigate, and maintain clarity in terms of content presentation and readability.
Conclusion
In conclusion, dark mode design offers a range of benefits for both users and brands. By embracing dark mode strategically and thoughtfully, brands can create visually captivating and user-friendly experiences that resonate with their target audience. Dark mode reduces eye strain and improves accessibility by providing a comfortable viewing experience in low-light environments. It also enhances brand aesthetics and identity, reflecting a sleek and modern look that appeals to users.
Furthermore, dark mode design allows for improved user focus by minimizing distractions and enhancing legibility. The darker interface directs attention towards the main content, creating a more immersive and engaging experience. Dark mode also has a positive impact on device battery life and efficiency, particularly for devices equipped with OLED screens, resulting in extended usage times and energy conservation.
While embracing dark mode design, it is crucial to consider the specific needs and preferences of users as well as the challenges it may present. Implementing accessible color contrasts, providing alternative text for images, and ensuring readability in different text sizes and fonts are important factors to consider. By addressing these challenges, brands can create inclusive and user-friendly dark mode experiences that optimize the benefits of this popular UI/UX trend.
FAQ
What is dark mode design?
Dark mode design is a UI/UX trend that involves using a dark background with light-colored text to enhance the user experience.
What are the benefits of dark mode design for users?
Dark mode design offers benefits such as reduced eye strain, increased accessibility, and improved readability in low-light environments.
How does dark mode design impact device battery life and efficiency?
Dark mode design can help extend device battery life and improve efficiency, particularly on devices with OLED screens, by reducing power consumption.
How does dark mode design influence user focus?
Dark mode design minimizes distractions, improves content hierarchy, and enhances legibility, allowing users to stay focused on the essential elements of the interface.
How can dark mode design enhance brand aesthetics?
Dark mode design offers a sleek and modern aesthetic that aligns with contemporary design trends, contributing to a visually captivating and elegant brand identity.
What strategies are involved in implementing dark mode in digital assets?
Implementing dark mode requires adapting brand colors for compatibility and considering design elements such as contrast, readability, and accessibility for improved user experience.
Does dark mode design have aesthetic appeal across different platforms?
Yes, dark mode design provides a consistent and visually striking experience on various platforms, including mobile applications, websites, and operating systems.
What challenges should be considered when designing for dark mode?
Accessibility considerations for diverse audiences and clarity in presentation and readability are crucial challenges to address when designing for dark mode.
Check out our new post on Quantum Computing.
Source Links
- https://bootcamp.uxdesign.cc/examining-the-advantages-and-disadvantages-of-dark-mode-in-ui-ux-design-470deee0da04
- https://www.linkedin.com/pulse/embracing-dark-side-adapting-digital-marketing-mode-alexandra-ospina
- https://medium.com/@yellowchalkuiux/embracing-dark-mode-the-new-emerging-design-trend-and-its-advantages-ecf09a6905bf